本教程对应V4.7.9版本,V3版本请前往 https://www.passerma.com/article/61
效果预览
要实现此种效果,需要为图片包裹一层a链接,即可实现点击图片跳转网页
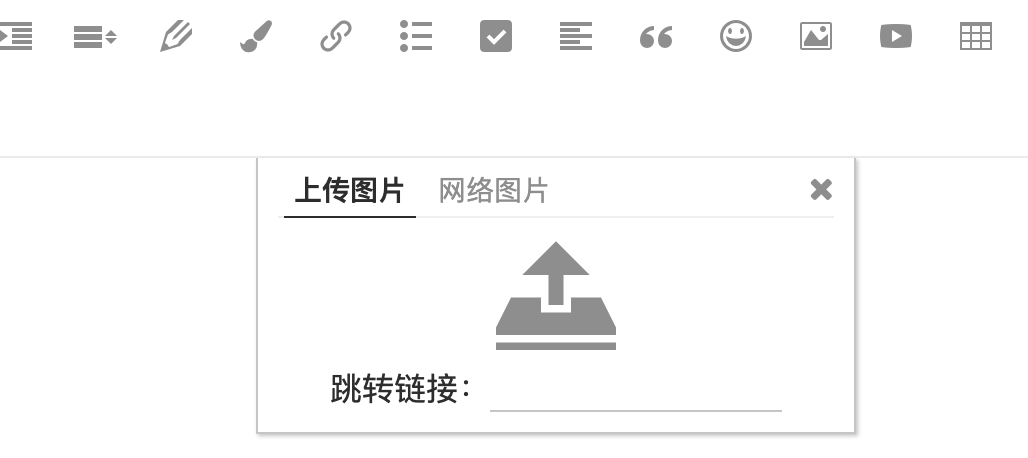
实现效果如下,点击上传图片按钮后会在弹出框中可以输入超链接,上传完后就会添加该超链接

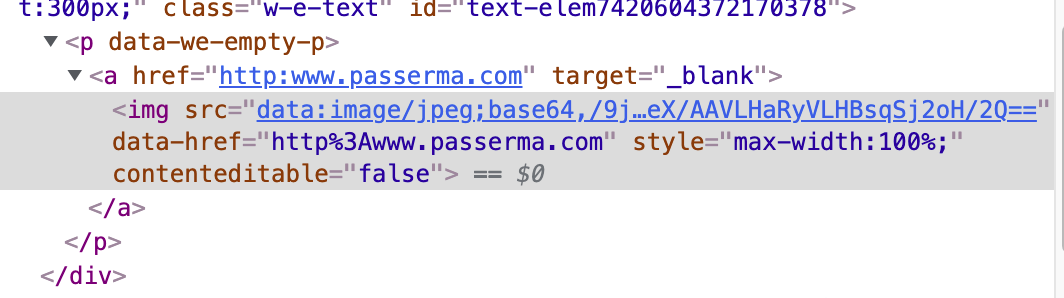
插入完成后的dom结构:

修改方式
一、拉取V4.7.9源码
git clone https://github.com/wangeditor-team/wangEditor.git二、修改对应模块代码
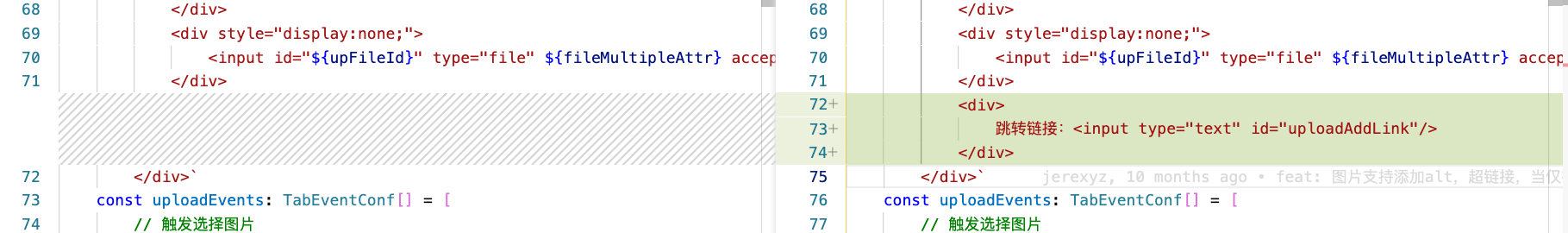
1.添加输入框
文件路径 src/menus/img/create-panel-conf.ts 修改位置 L71
<div>
跳转链接:<input type="text"id ="uploadAddLink" />
</div>
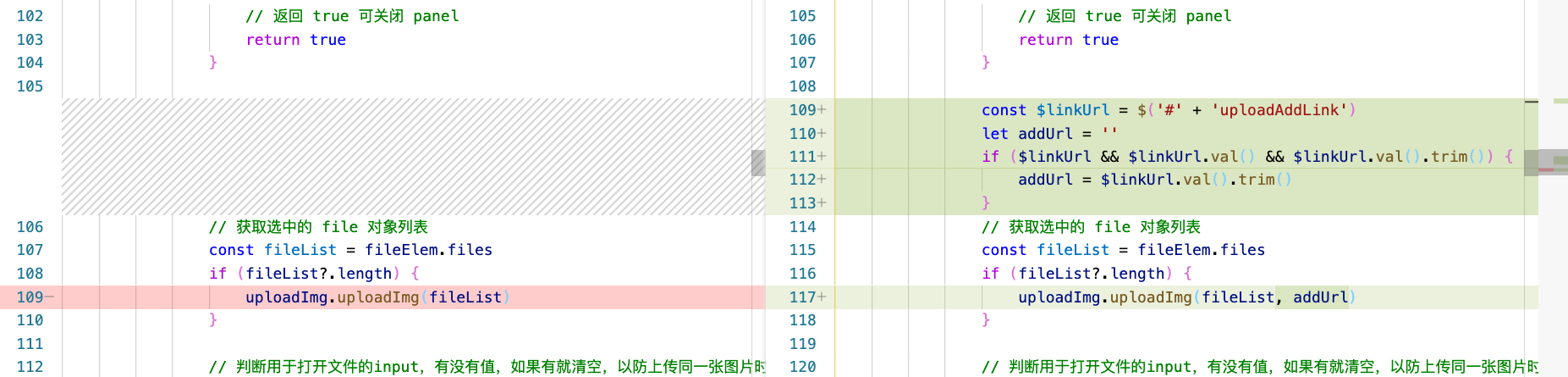
2.获取输入框的值并传参
文件路径 src/menus/img/create-panel-conf.ts 修改位置 L108
const $linkUrl = $('#' +'uploadAddLink')
let addUrl =''
if ($linkUrl && $linkUrl.val() && $linkUrl.val().trim()) {
addUrl = $linkUrl.val().trim()
}
// 获取选中的 file 对象列表
const fileList = fileElem.files
if (fileList?.length) {
uploadImg.uploadImg(fileList, addUrl)
}
3.存储传入的超链接参数
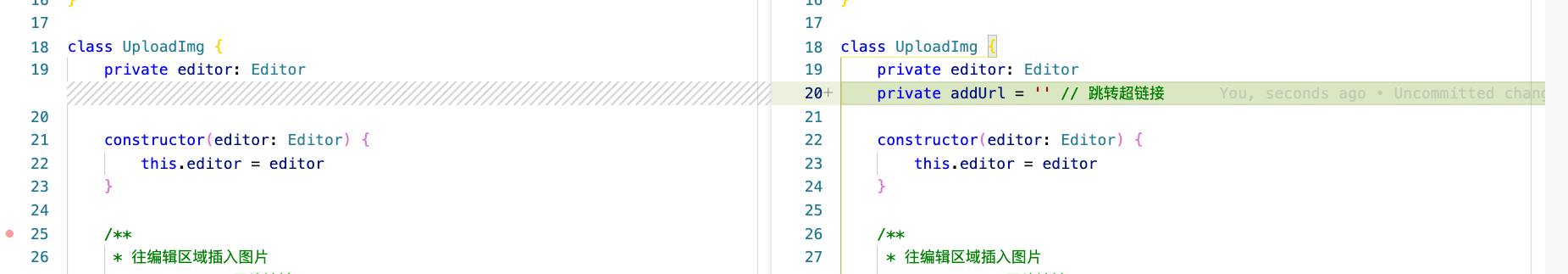
文件路径 src/menus/img/upload-img.ts 修改位置 L20
private addUrl =''// 跳转超链接
4.插入图片时包裹a链接
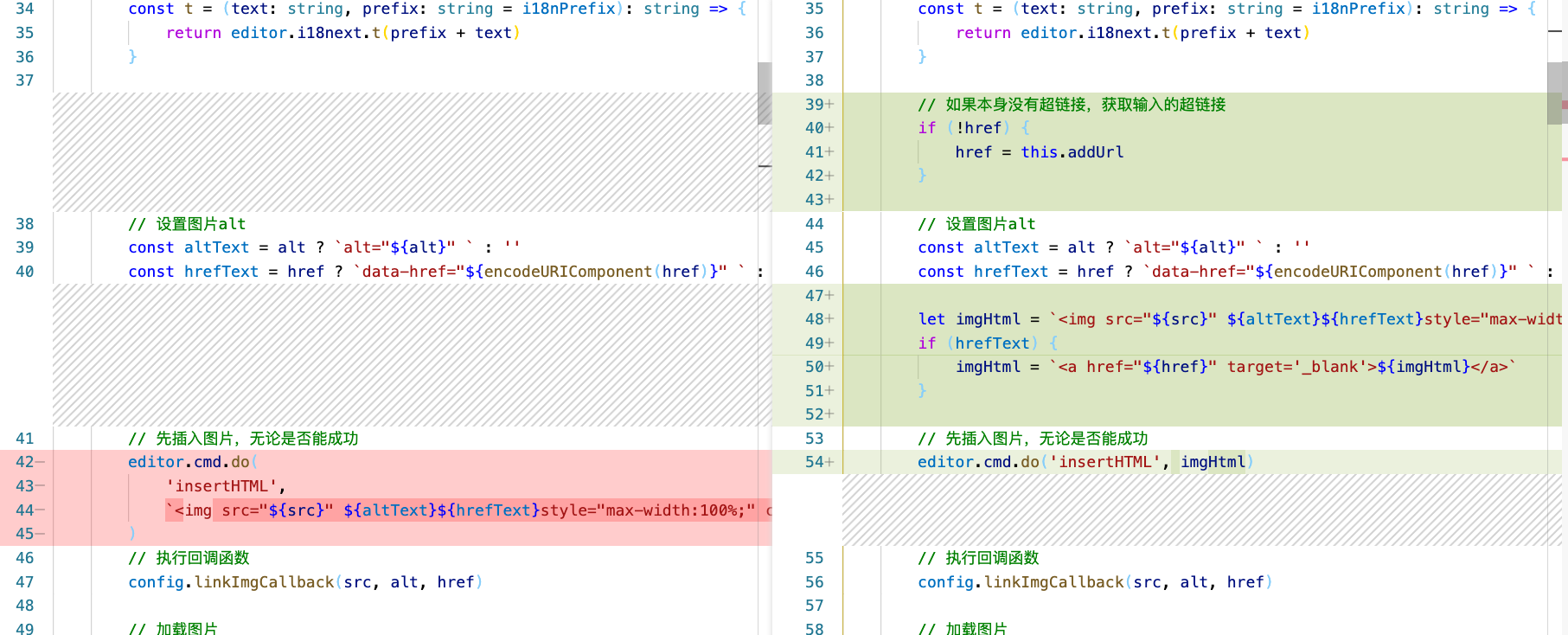
文件路径 src/menus/img/upload-img.ts 修改位置 L39
// 如果本身没有超链接,获取输入的超链接
if (!href) {
href = this.addUrl
}
// 设置图片alt
const altText = alt ? `alt="${alt}" ` : ''
const hrefText = href ? `data-href="${encodeURIComponent(href)}" ` : ''
let imgHtml = `<img src="${src}" ${altText}${hrefText}style="max-width:100%;" contenteditable="false"/>`
if (hrefText) {
imgHtml = `<a href="${href}" target='_blank'>${imgHtml}</a>`
}
// 先插入图片,无论是否能成功
editor.cmd.do('insertHTML', imgHtml)
5.修改存储的超链接
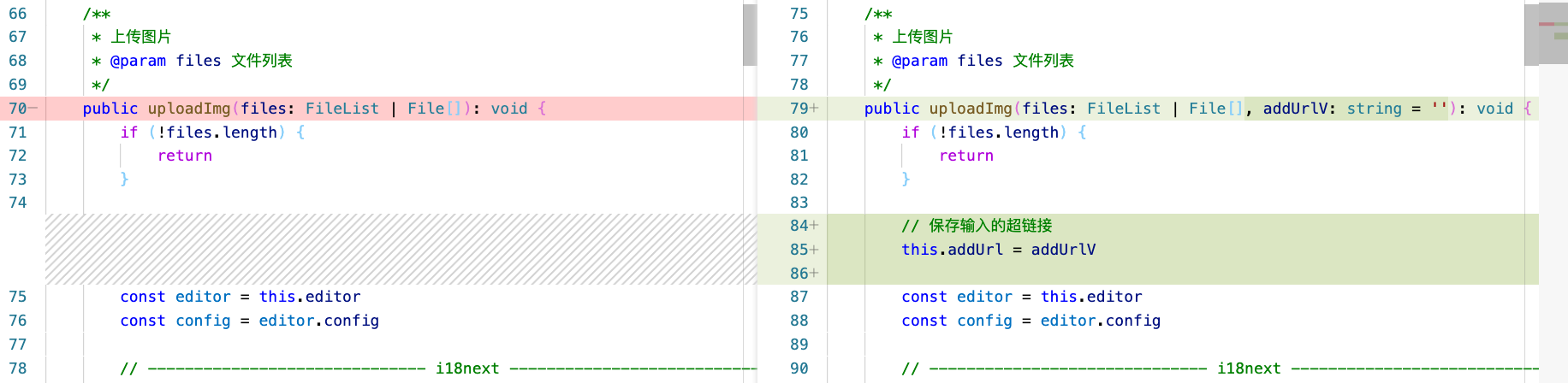
文件路径 src/menus/img/upload-img.ts 修改位置 L79
public uploadImg(files: FileList | File[], addUrlV: string = ''): void {
if(!files.length) {
return
}
// 保存输入的超链接
this.addUrl = addUrlV
const editor = this.editor
const config = editor.config
源码编译
打开项目根目录,使用一下命令,安装依赖,完成后进行代码编译
npm i
npm run build编译后的新文件位于 dist/wangEditor.min.js
替换自己项目的对应文件即可
修改完成的源码下载
GitHub仓库地址 https://github.com/passerma/wangEditor
编译好的源码下载
wangEditor.min.js