本教程对应V3.1.1,V4版本请前往 https://www.passerma.com/article/77
效果实现
要实现此种效果,需要为图片包裹一层a链接,即可实现点击图片跳转网页
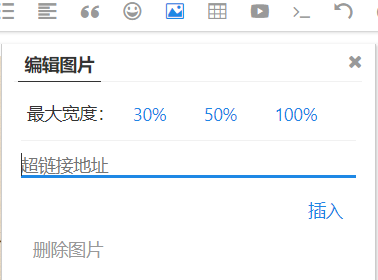
实现效果如下,点击图片栏会在弹出框中可以插入超链接

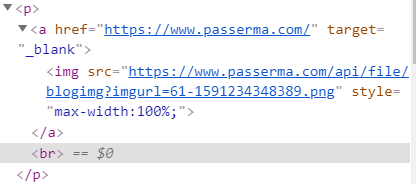
插入完成后的dom结构:

只需要修改源码的两块地方即可
第一步添加原型方法
需要找到源码里修改dom的原型DomElement.prototype,未修改前对应位置140行
在原型中添加下面这个方法,用于实现a链接包裹图片
appendGoLink:function append(goLink) {
return this.forEach(function (elem) {
var ele = document.createElement('a')
elem.parentNode.replaceChild(ele,elem)
ele.appendChild(elem)
ele.href = goLink
ele.setAttribute('target', '_blank')
})
},第二步修改菜单栏
找到源码里的图片操作原型Image.prototype,未修改前对应位置2653行
第一步添加两个随机id,用于获取输入框和按钮
var goLink = getRandom('goLink')
var goLinkBtnId = getRandom('goLinkBtnId')第二步修改原来的dom结构,添加一个输入框以及按钮
只需将tabsConfig里的tql的值替换为以下:
<div>\n
<div class="w-e-button-container" style="border-bottom:1px solid #f1f1f1;padding-bottom:5px;margin-bottom:5px;">\n
<span style="float:left;font-size:14px;margin:4px 5px 0 5px;color:#333;">\u6700\u5927\u5BBD\u5EA6\uFF1A</span>\n
<button id="' + width30 + '" class="left">30%</button>\n
<button id="' + width50 + '" class="left">50%</button>\n
<button id="' + width100 + '" class="left">100%</button>\n
</div>\n
<div>\n
<input id="' + goLink + '" type="text" class="block" placeholder="\u8d85\u94fe\u63a5\u5730\u5740" /></td>\n
<div class="w-e-button-container">\n
<button id="' + goLinkBtnId + '" class="right">\u63D2\u5165</button>\n
</div>\n
</div>\n
<div class="w-e-button-container">\n
<button id="' + delBtn + '" class="gray left">\u5220\u9664\u56FE\u7247</button>\n
</div>\n
</div>请自行将其按照原格式码成一行
第三步在事件数组中新增一个点击事件
{
selector: '#' + goLinkBtnId,
type: 'click',
fn: function fn() {
var $img = editor._selectedImg
var $linkUrl = $('#' + goLink)
var url = $linkUrl.val().trim()
$img.appendGoLink(url)
// 返回 true,表示该事件执行完之后,panel 要关闭。否则 panel 不会关闭
return true
}
}至此就可以实现给图片添加超链接了
修改完成的源码下载
需要修改后源码的点击链接下载