一、初始化项目
1.创建脚手架文件夹
执行npm init -y初始化项目
2.全局安装lerna
使用npm i lerna -g全局安装lerna
3.初始化lerna项目
使用lerna ini初始化项目
这步需要装有 git 才可以执行,初始化完成后生成lerna.json以及packages文件夹
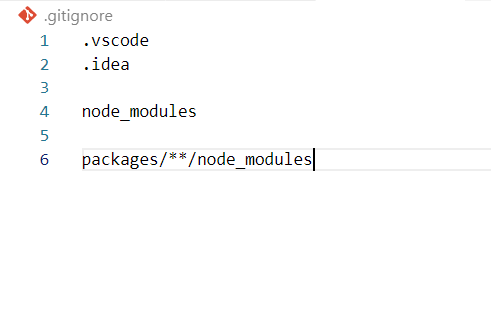
4.新建.gitignore文件
将一些无需上传的文件忽略

二、创建packages
1.创建脚手架主文件
使用
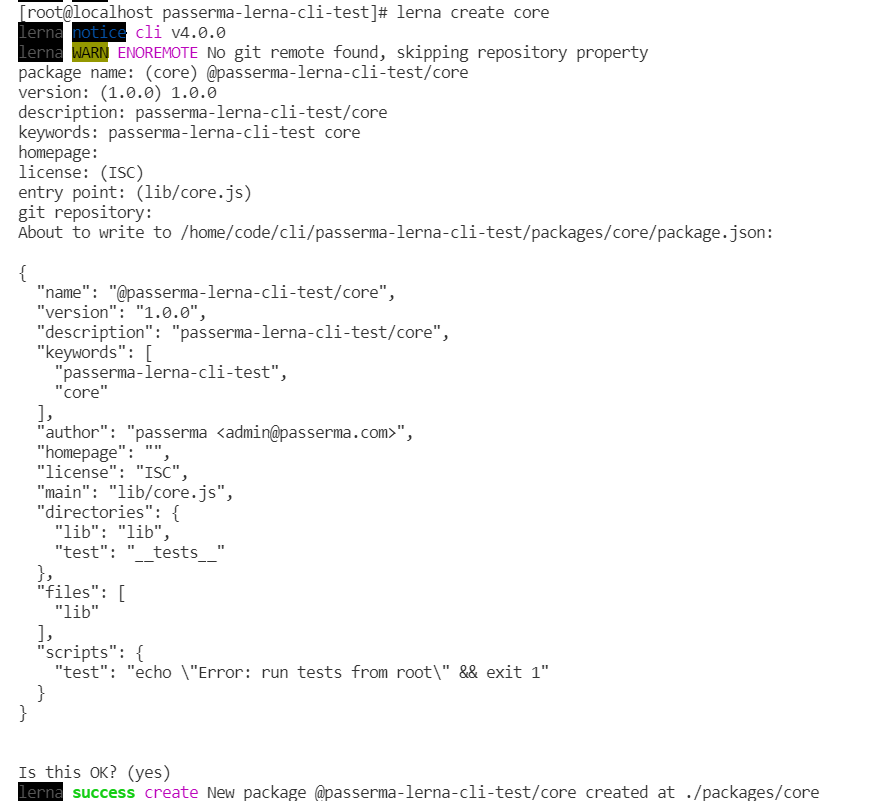
lerna create core创建脚手架主文件
其中各选项意义如下
package name 项目名 不能和已有npm包重名,我们这里使用 @orgName/npmName,是指通过建立orgName组织方式发布npm包
version 版本号 起始1.0.0就ok
description 描述
keywords 关键词
homepage 文件目录,可不填
entry point 主入口,由于我们这里是脚手架主文件,无需配置
但是之后创建模块的时候需要填写主文件入口,之后会演示
git repository git仓库,可不填
然后回车即可创建成功

2.创建脚手架工具包
使用
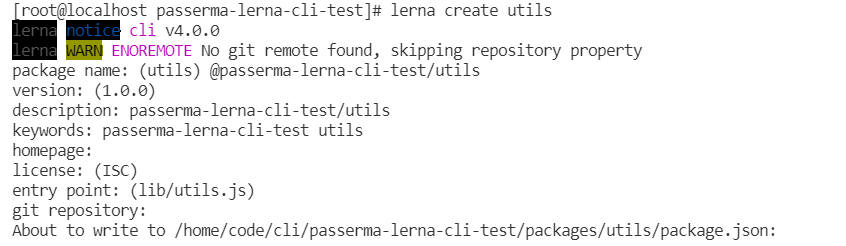
lerna create utils创建脚手架工具包
创建过程如上

三、lerna使用方法
1.安装依赖包
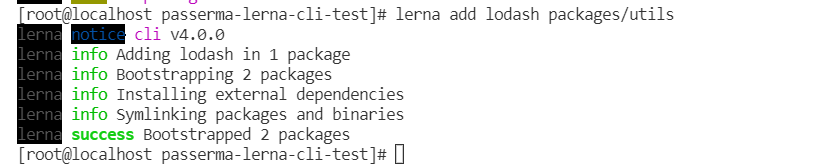
lerna add <package> [@version][--dev][--exact][--peer]我们这里以lodash为例,可以选择只安装到utils包里面,输入lerna add lodash packages/utils
如果需要安装到所有包里,直接不指定包名即可lerna add lodash

2.删除依赖包
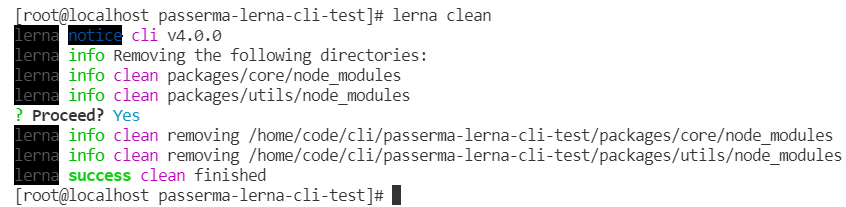
有时候我们需要删除依赖包,则使用lerna clean即可
注意:删除后如果需要再重新添加相同依赖包,需要将对应包下面的package.json里的dependencies里的依赖包名删除

3.重新安装依赖
lerna bootstrap这样会帮我们安装package.json里的dependencies依赖项

4.链接依赖
lerna link主要是将本地包进行相互引用
比如我们需要在core里引入utils包,则可以现在core包的package.json的dependencies里添加utils的依赖
"dependencies": {
"@passerma-lerna-cli-test/utils":"^1.0.0"
}然后使用lerna link即可

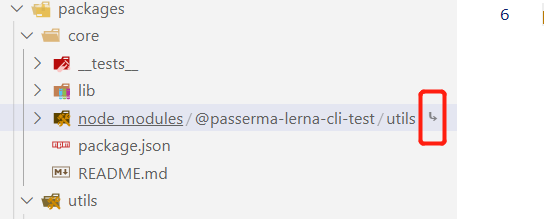
然后我们可以看到core包里多了个node_modules文件夹,里面的@passerma-lerna-cli-test/utils软链接到了本地的utils包

5.执行shell脚本
lerna exec -- <command> [..args] # runs the command in all packages该命令运行的目录为packages目录里的每个包
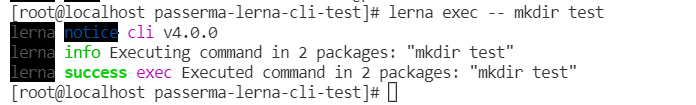
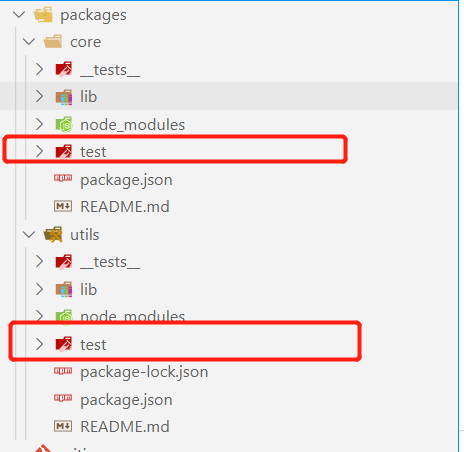
默认是所有包都执行,比如可以在每个包里新建一个test文件夹

结果如下

也可以指定某个包,使用
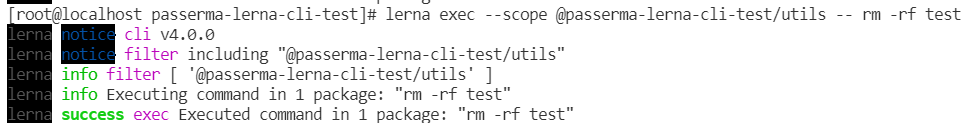
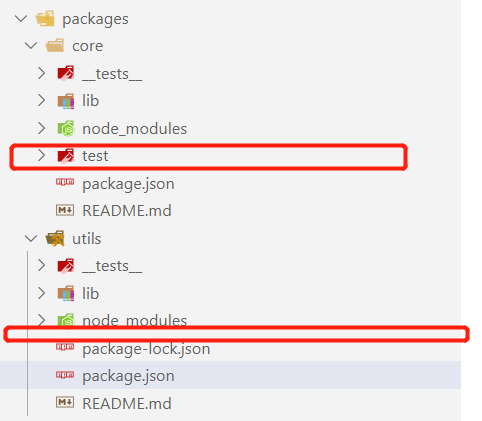
lerna exec --scope @passerma-lerna-cli-test/utils --rm -rf test注意输入的为package.json里的包名

结果如下,只删除了utils下的test目录

6.执行npm脚本
lerna run <script> -- [..args] # runs npmrun my-scriptin all packages that have it
lerna run test
lerna run build四、发布脚手架
1.注意事项
在发布前,我们需要将代码commit到git仓库上,可以选择任意一款远程仓库
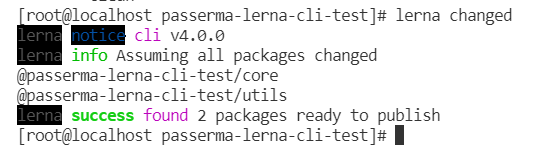
2.查看变更包,哪些包将会发布
lerna changed可见,我们新创建的两个包都会发布

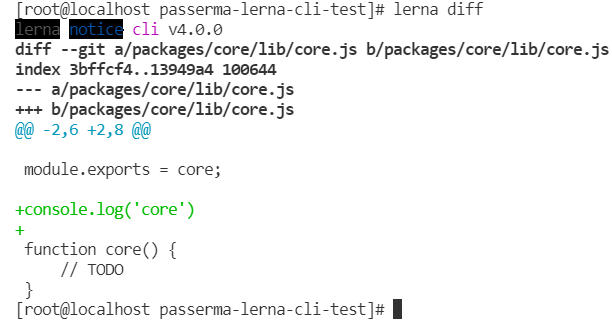
3.查看变更代码
lerna diff [package]
lerna diff# diff a specific package
lerna diff package-name修改代码,再使用命令即可查看diff信息

4.变更版本号
lerna version 1.0.1 # explicit
lerna version patch # semver keyword
lerna version # select from prompt(s)
5.发布
lerna publish # publish packages that have changed since the last release
lerna publish from-git # explicitly publish packages tagged in the current commit
lerna publish from-package # explicitly publish packages where the latest version is not present in the registry注意,如果是公共npm包,需要在package.json加上
"publishConfig": {
"access":"public"
}发布前需要先登录npm,使用npm adduser
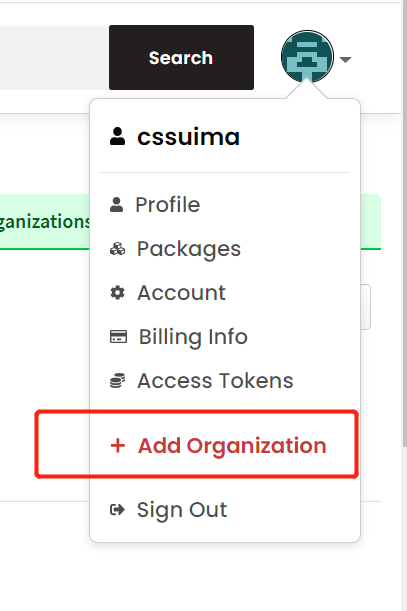
注意:同时要先在npm官网创建组织,及@符号后面/前面的组织名

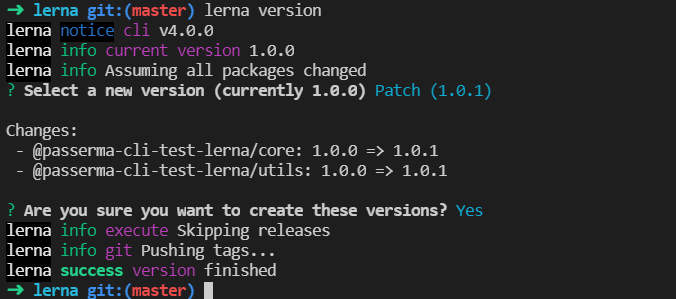
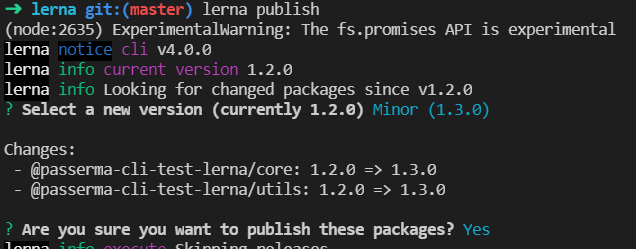
运行发布,需要选择版本号,如下


6.创建脚手架
在core下新建bin文件夹
在bin里新建index.js文件
#! /usr/bin/env nodeconsole.log('这是一个脚手架')然后配置命令,在core里的package.json,添加
"bin": {"passerma-cli-test-lerna":"bin/index.js"},名字即为脚手架名字,值为脚手架入口文件位置
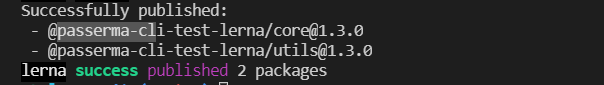
提交git仓库,然后lerna publish
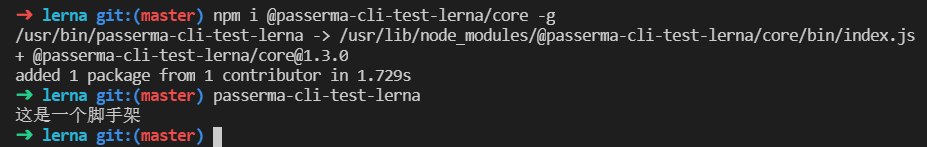
7.安装脚手架
npm i cli-name -g然后使用输入之前配置bin的命令名字

至此,脚手架框架的搭建及发布已完成,接下来就是编写自己的脚手架了