一:安装Nginx
1.安装gcc
安装nginx编译所需依赖环境, gcc 环境
yum install gcc-c++2.安装pcre
nginx 的 http 模块使用 pcre 来解析正则表达式
yum install -y pcre pcre-devel3.安装zlib
nginx 使用 zlib 对 http 包的内容进行 gzip
yum -y install zlib zlib-devel4.安装OpenSSL
OpenSSL 是一个强大的安全套接字层密码库,囊括主要的密码算法、常用的密钥和证书封装管理功能及 SSL 协议,并提供丰富的应用程序供测试或其它目的使用
yum install -y openssl openssl-devel5.安装Nginx
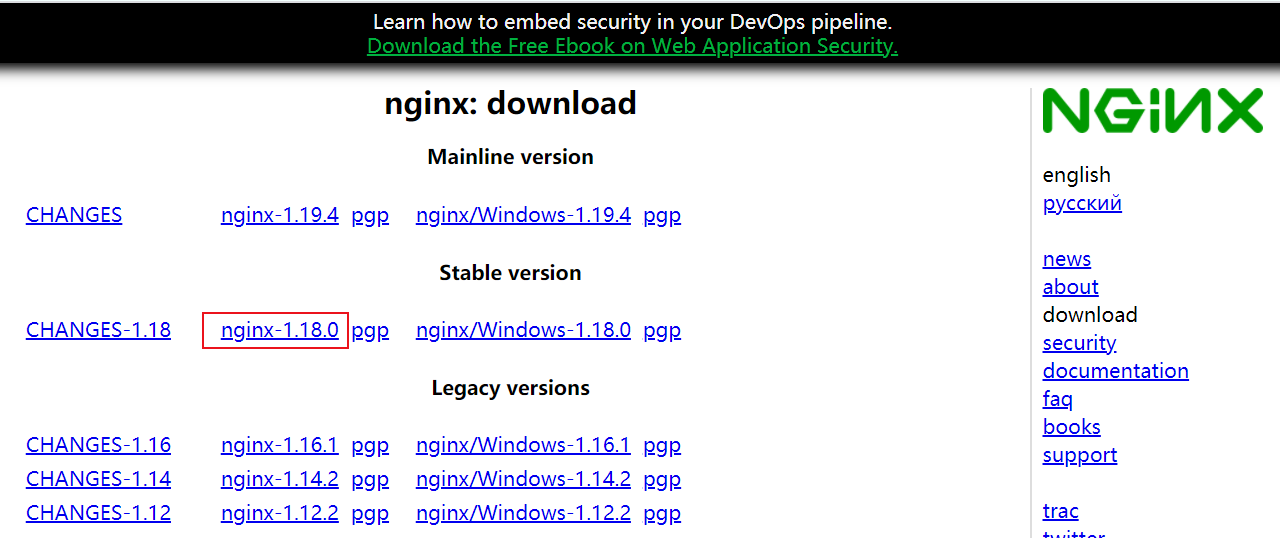
下载网址:https://nginx.org/en/download.html

解压安装包,进入文件夹,我这里是1.18.0版本
tar -zxvf nginx-1.18.0.tar.gz
cd nginx-1.18.06.配置Nginx
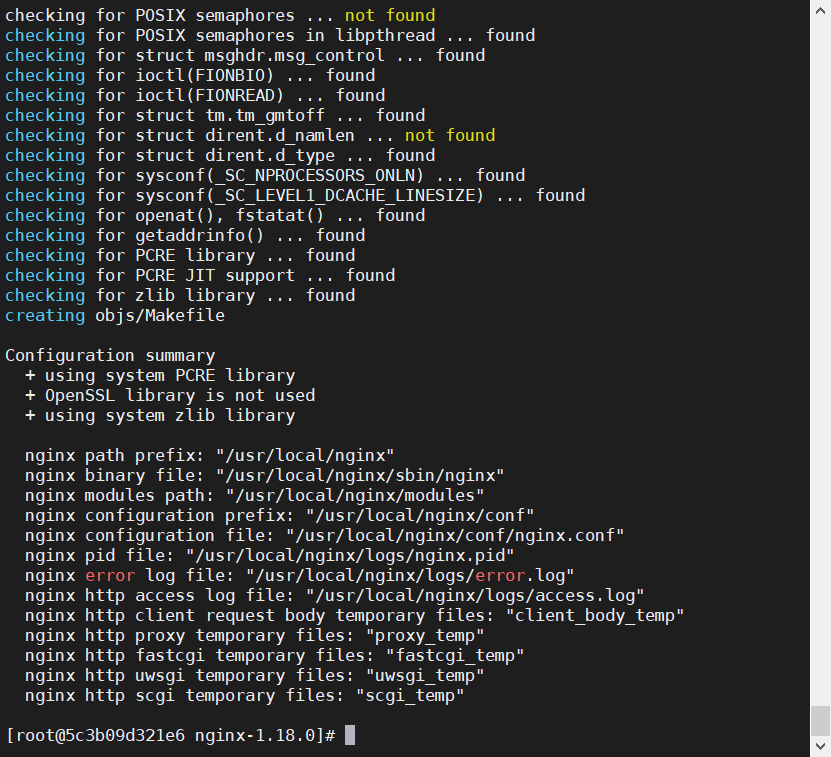
使用默认配置Nginx
./configure
7.编译安装Nginx
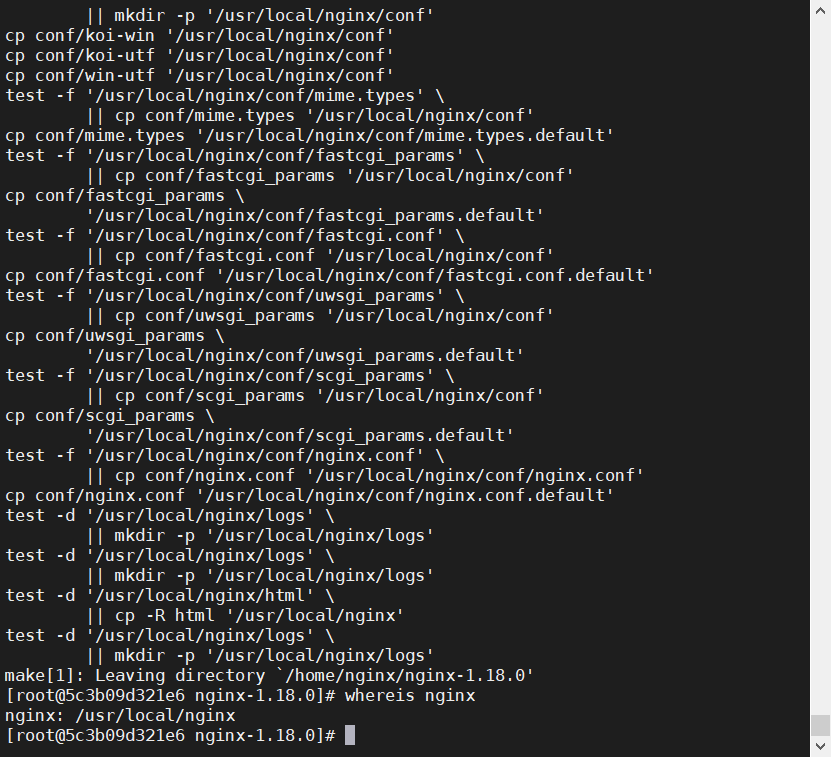
make && make install查找安装路径:
whereis nginx
8.启动Nginx
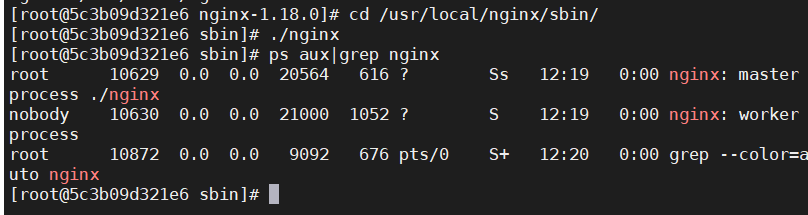
cd /usr/local/nginx/sbin/
./nginx查询nginx进程:
ps aux|grep nginx
./nginx -s stop 停止Nginx,此方式相当于先查出nginx进程id再使用kill命令强制杀掉进程。
./nginx -s quit 停止Nginx, 此方式停止步骤是待nginx进程处理任务完毕进行停止。
./nginx -s reload 重新加载Nginx,当nginx的配置文件nginx.conf修改后,要想让配置生效需要重启nginx,使用-s reload不用先停止nginx再启动即可将配置信息在nginx中生效
启动成功后,在浏览器可以看到这样的页面,默认是80端口

二:安装NodeJS
1.下载安装nodejs
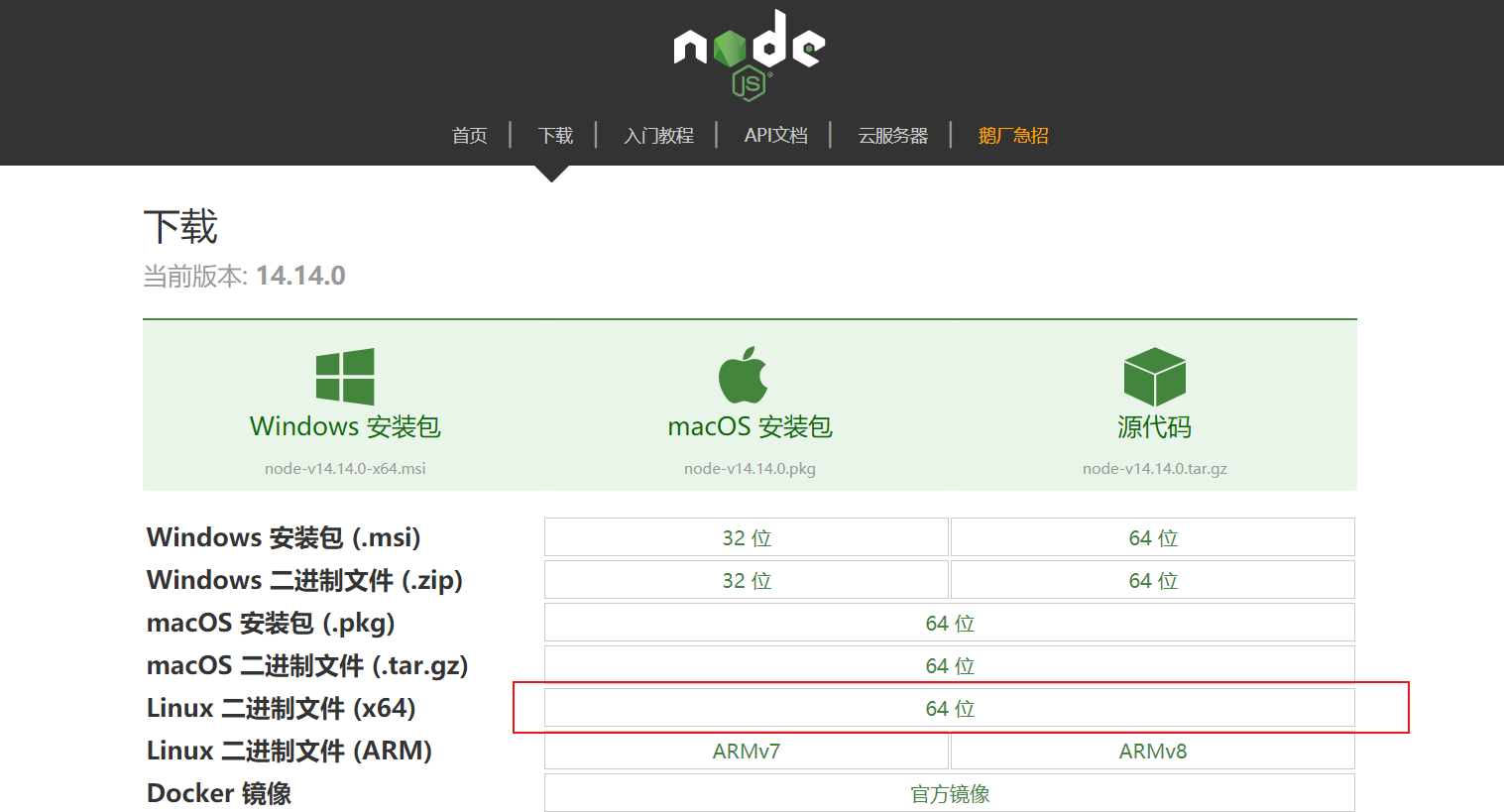
下载地址:http://nodejs.cn/download/

解压安装包,进入文件夹,我这里是14.14.0 版本
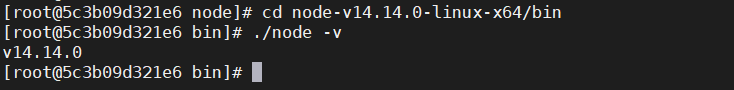
tar -xvf node-v14.14.0-linux-x64.tar.xz
cd node-v14.14.0-linux-x64/bin 验证是否安装成功,显示版本表示成功

2.添加node环境变量
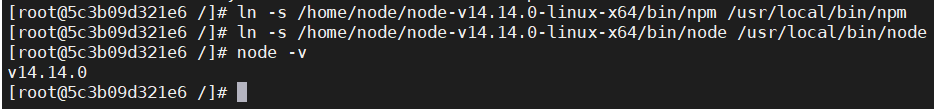
这样其他目录也可以使用node了,使用node -v验证成功
ln -s /home/node/node-v14.14.0-linux-x64/bin/node /usr/local/bin/node
ln -s /home/node/node-v14.14.0-linux-x64/bin/npm /usr/local/bin/npm 
3.安装pm2
全局安装pm2
npm install -g pm2添加pm2到环境变量
ln -s /home/node/node-v14.14.0-linux-x64/bin/pm2 /usr/local/bin/pm2 使用pm2 -v验证安装成功

三:安装express
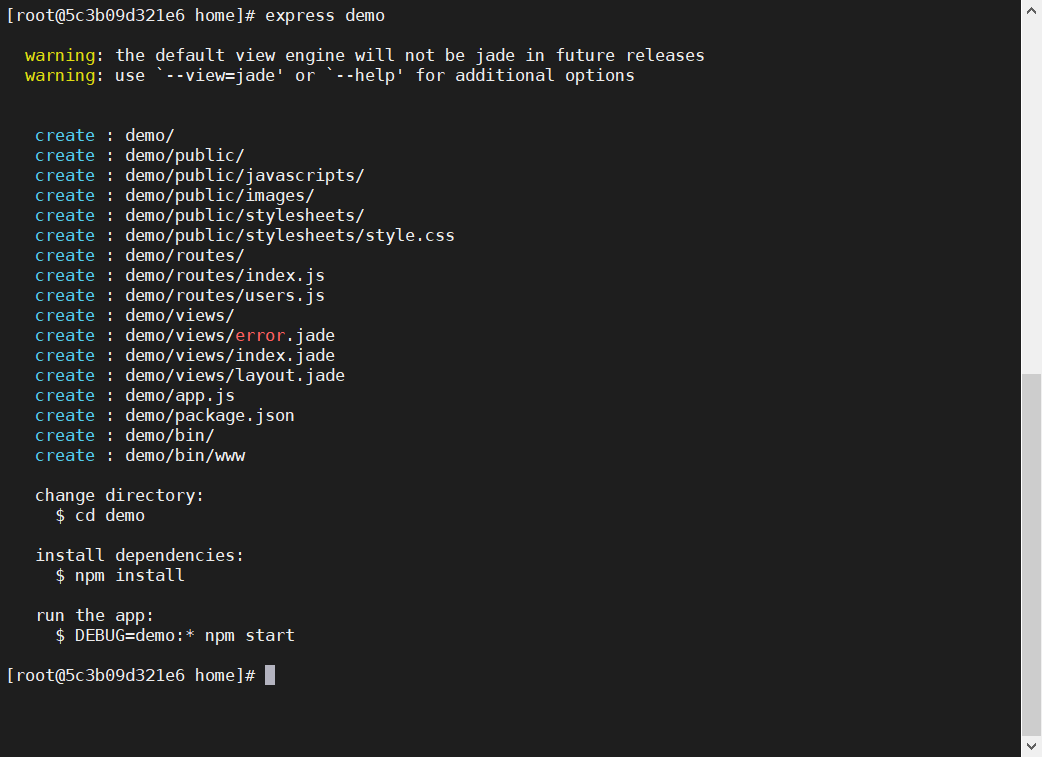
npm install -g express-generator 搭建express文件目录
express demo
安装依赖文件
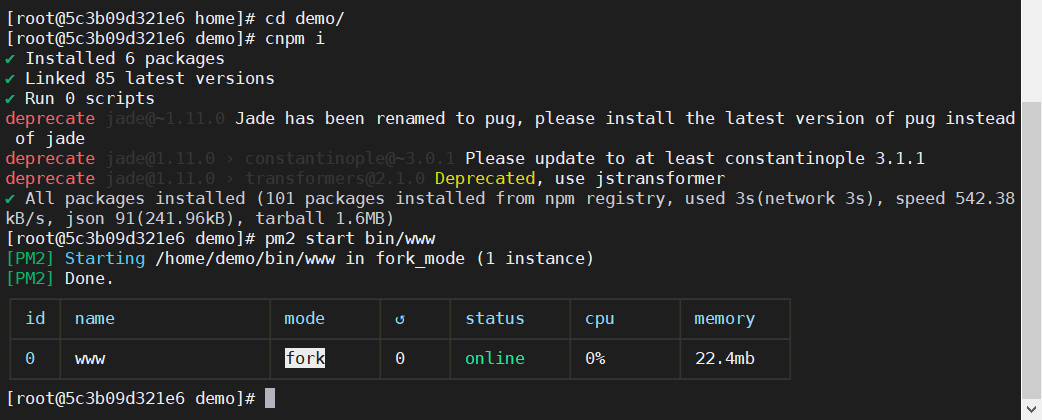
npm i 使用pm2启动express
pm2 start bin/www
四:Nginx代理
1.代理服务端口
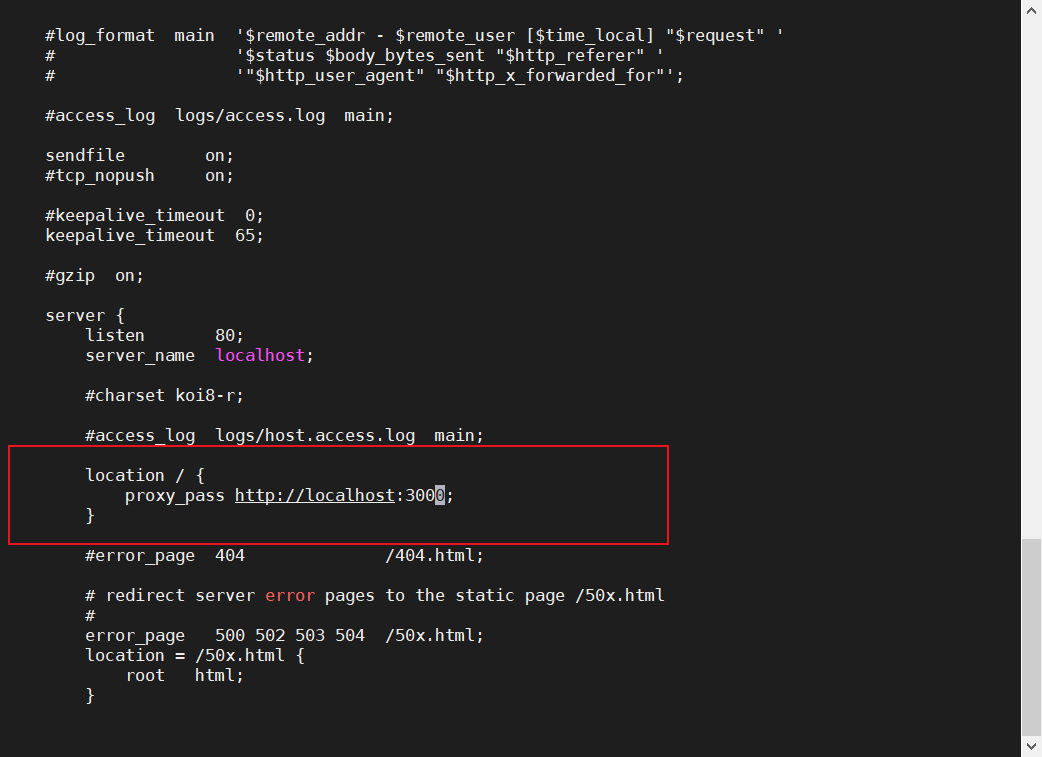
修改Nginx配置文件
vi /usr/local/nginx/conf/nginx.conf 修改location里的内容为proxy_pass http://localhost:3000;
即将80端口代理到express服务端口

修改完成重启Nginx
cd /usr/local/nginx/sbin
./nginx -s reload 访问服务器ip地址,成功访问express项目

2.代理静态文件
修改Nginx配置文件
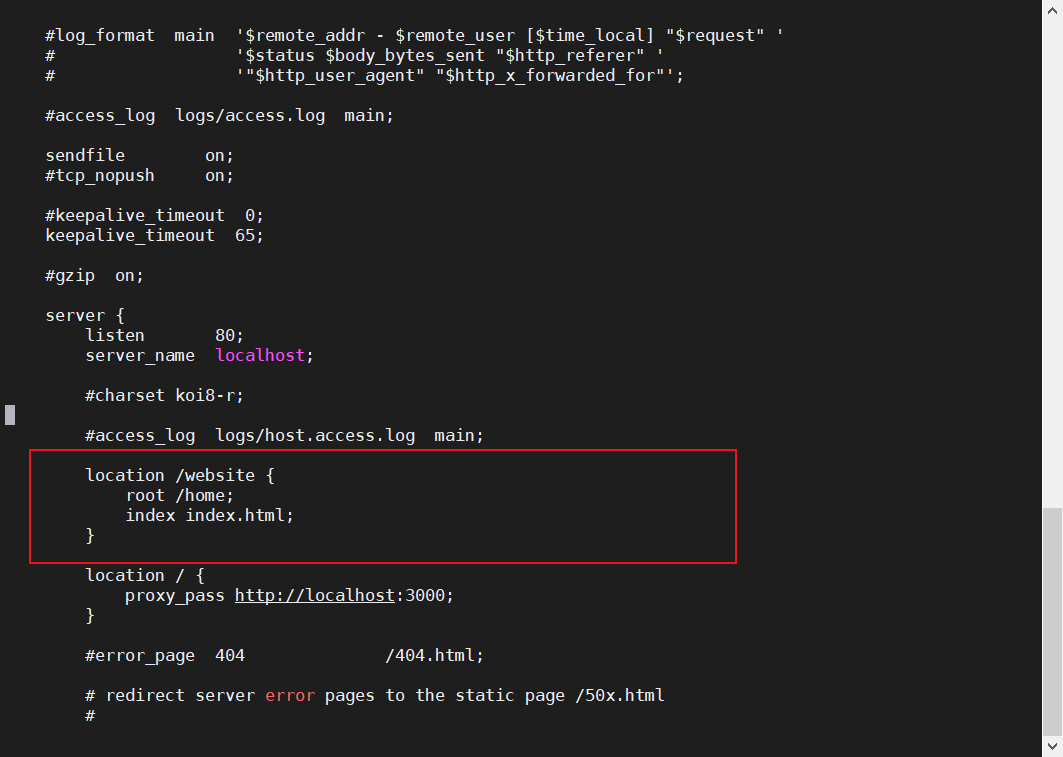
vi /usr/local/nginx/conf/nginx.conf 在server里添加以下内容
location /website {
root /home;
index index.html;
}表示将 /website/ 代理到 /home/website 文件夹下的 index.html 文件,随后将 index.html 文件上传到该目录即可

修改完成重启Nginx
cd /usr/local/nginx/sbin
./nginx -s reload 访问你的页面 ip/website/
![](/img/2023/02/19/2495844b-7630-6988-7666-ee42ba03839f-0.jpg
代理静态文件成功
3.代理vue或react项目
location / {
root /home/build/;
# expires定义用户浏览器缓存的时间为7天,如果静态页面不常更新,可以设置更长,这样可以节省带宽和缓解服>务器的压力
# expires 1d;
index index.html index.htm;
#### history的配置
try_files $uri $uri/ /index.html; #需要指向下面的@router否则会出现vue的路由在nginx中刷新出现404
}到此,完成了网站搭建基本步骤